foliokit | News
Bords arrondis en CSS
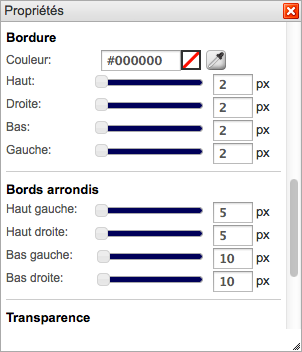
Nous venons d'ajouter la possibilité d'ajouter des bords arrondis à vos composants "Bloc" et "Zone de travail".

Attention cependant! Cette fonctionnalité exploite une propriété CSS (border-radius) qui n'est supportée que par les navigateurs récents. Les bords arrondis s'afficheront correctement sur les navigateurs suivants:
- Firefox 4+
- Safari 5+
- Chrome
- Internet Explorer 9+
- Opera 10.5+
Sur les navigateurs ne supportant pas cette propriété, les angles apparaîtront carrés. Nous vous recommandons donc de faire attention à ce que votre site reste correct visuellement dans ce cas.
Nous avons tenu à mettre cette fonctionnalité à votre disposition car nous pensons que c'est un outil très pratique pour créer rapidement des sites agréables à l’œil.
|

 Print
Print